Things to Consider When Planning a Mobile App for Your Business

A mobile app with excellent user experience can help your business gain brand exposure, improve operational effectiveness, create a new sales channel, and a direct line to your users.
To get the full benefits of a custom mobile app and avoid the most common mistakes business owners make, you need to plan the app’s development properly and take the right steps to test your idea. Here are 11 things to consider before you start developing a mobile app for your business.
1. Define your concept
Apps that seem ingenious in theory may turn out to be useless in practice. It happens when you forget to give enough thought to how you’re going to help your users. Before you take steps to implement your idea, answer the following question:
“Will my application solve a real challenge that someone is facing?”
Who are the stakeholders that will benefit from using your app? How are you going to make their lives easier? These questions will help you prepare a short description of your app’s core concept, conveying its main purpose in simple terms to help you communicate it to others.
You can use the following questions to get started:
- What is the app’s purpose?
- What do you want to achieve by building the app?
- How will it engage users?
- What will be the app’s core features?
- Will your target audience see the app as useful?
Define your app’s core concept and key features before you begin development. Doing so will help you stay on course throughout the project, and will prevent you from making costly mistakes.
2. Understand your users
How well do you know your users?
While planning how your app is going to help them, you need to do the research necessary to learn as much as possible about their goals, needs, technological preferences, and who they are as a group.
Here are a few things to consider when conducting your research:
- Who are your users and what problems do they face?
- How do they cope with the problem you want to solve and what are their thoughts and opinions on it?
- Find out what platforms your users interact with regularly (including device, operating system, browser, etc.)
- Spend some time on these platforms and determine what kind of experience is expected there.
Your app will likely face fierce competition on Apple App Store or Google Play Store. Users’ devices have a limited amount of space for new apps, which means that your app needs to be life-changing if you want it to be downloaded and used. Luckily, knowing your users will help you plan and design features that will directly answer their needs.
It’s also worthwhile to build and test the business potential of your idea and your marketing message, keeping your main communication channels in mind. Look for statistics, insights and reports, keeping a close eye on market trends. You can also connect with your potential users on forums, through polls, or by working with a focus group. Start with an MVP to collect crucial feedback, verify the assumptions and work out the final vision of your product.
3. Conduct market research
We’ve already mentioned that you need to check your app’s business potential. Part of this is finding out what your competitors are up to.
Browse apps with a similar idea to yours, as well as various other solutions targeted at your users.
- What kinds of apps are they?
- How do they solve users’ problems?
- How do they attract users?
- What are their channels of communication?
- How do they leverage the capabilities of their chosen platform?
Reserve a good chunk of time for exploring other apps on each of the platforms you want to support. You’ll not only find out how to distinguish yourself from the competition, but also learn from their strategies and tactics.
You’ll get a better understanding of what each platform’s interface paradigms are, what your target audience is used to, and what marketing language appeals to them. Additionally, interacting with the other apps on your chosen platform will help you understand what solutions are available to you.
One thing to remember is that while iOS devices tend to use standardised display dimensions and offer a very consistent experience, the same is not true for the large variety of Android devices. Let alone the differences between these two operating systems. Because of this, using just one device during the exploration process might not give you the full view of the situation.
4. Establish goals for the app
Planning ahead with specific goals in mind is very important for mobile app development. Doing so will keep your team on track, prevent feature creep, and help you when a difficult technical or business decision needs to be made.
- Do you want to empower your users by solving a specific problem?
- Do your business processes need more support?
- Do you want to create new revenue streams?
There are many other goals you might be aiming for. The important part is knowing them early and working towards them from the start. Prioritisation is crucial to a dynamic, flexible development process that adapts to changes on the market and won’t stall your progress as you race against your competition.
5. Determine your mobile app’s business value
As we’ve already established, a good app concept includes a solution to a specific problem of your target user group. The benefit for users must be big enough to motivate them to download your app and then to return to it.
For this, you need to offer them a unique value, such as access to certain features unavailable elsewhere, the low cost of a service offered at a higher price by your competitors, etc. You need to leverage technology to serve both consumer needs and your business objectives effectively.
B2B apps can help you:
- manage customer loyalty programs and time-limited sales,
- improve employee efficiency,
- provide better access to data and information,
- support your sales force and boost your sales,
- improve employee satisfaction through effective support.
B2C apps can help you:
- penetrate a new market,
- personalise user experience,
- improve user retention through multi-channel communication,
- gather data about your users that will help you improve your business processes,
- establish a new revenue stream,
- add a new channel to communicate with your audience,
- re-engage your users through push notifications.
Mobile devices are with your users all day every day, at work, during commutes, and at home. This means that connecting with your users through mobile apps creates a sort of shortcut to your platform, which can easily translate into more business.
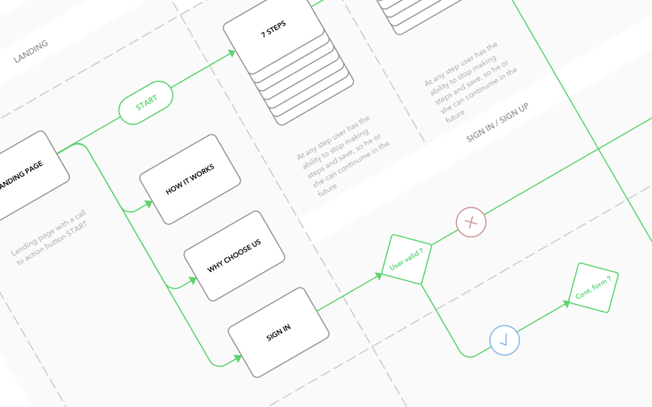
6. Create an app flowchart
Visualisation is a powerful technique.
By building a flowchart, you can make a simple, readable and concise presentation of what your app should do and how your team is going to make it happen.
A good flowchart will include:
- the app’s concept, workflow and features,
- the project’s budget,
- deadlines,
- steps of the development process,
- team members and stakeholders.
It’s also a good idea to keep things as visual as efficiency allows, for example, by adding sketches of designs or particular screens. The best way to go about it is to draw out all the screens your users will navigate through, showing how they flow into each other. This will give your team much-needed clarity, and help you define the various paths users will be able to take within your app.

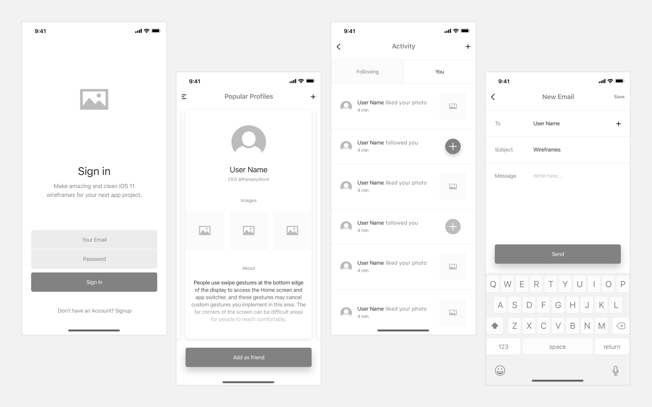
7. Create app wireframes
Wireframes will be a great help for the developers working on your app. Their purpose is to present the app in a stripped-down format, showing its core functions and establishing what interactions will (and should) be available to users.
To build app wireframes that will truly serve the project, engage the right people and leverage their knowledge. Business experts, external developers, and designers are some of the specialists you might want to involve in the process.
There are many good wireframing tools on the market. They will help you build the bare-bones, interactive concept of your app, which you’ll be able to use to show your vision to others. Some good tools options are:

8. Confirm technical feasibility
This is especially important if you’re not a technology expert yourself.
Some features and solutions seem simple on the surface, but they actually require extremely long development or consume huge amounts of resources, which translates directly into high costs of development or maintenance.
Sometimes, it’s easy enough to use a simpler solution instead, and sometimes there’s no way around this. It’s important that you become aware of the costs and risks ahead of time.
Discuss your app’s technical feasibility with your in-house development team, or your external technology partner. Make sure to cover the following topics:
- platform capability,
- devices,
- connections and integrations,
- security,
- maintenance and support requirements.
Based on the results of this conversation, you’ll be able to adjust your budget, refine your development plan, and establish your app’s technical requirements.
9. Plan to analyse
This might seem like a faraway concept this early in the project, but you need to establish metrics by which you will measure your app’s success. It’s dangerously easy to watch your app grow and make assumptions about how it’s truly performing.
To avoid making trivial assumptions, implement good analytics in your mobile app to measure key KPIs. If you’re not sure what should be measured, the following aspects of your business can be a good start:
- transaction volume and revenue,
- customer onboarding,
- customer retention,
- brand recognition and loyalty,
- operational costs,
- app and infrastructure capabilities for supporting large volumes of traffic,
- integrations with existing processes,
- integrations with existing analytics.
After you (and possibly a team of consultants) define the KPIs for your app, it’ll be up to the development team to implement adequate tools to measure them. Many project stats can be tracked automatically, with tools such as Firebase (which keeps track of the number of user sessions, purchases, and viewed screens).
Unfortunately, such default KPIs often don’t deliver many useful insights on how the app is actually performing. This is why the recommended approach is to create custom KPIs and tracking solutions, specific to your app and your business.
It’s possible to track a surprising number of custom “events”, including the number of finished registrations, users going through the onboarding process, viewed products, or pathways leading to a purchase.
For Spotify, one useful KPI would be users’ preferred music genres – the data could be leveraged for better segmentation. For a banking app, it would be helpful to track how users conduct money transfers, what screens they actually see as they interact with the app, and whether they show interest in a particular loan offer. For your app, it might be something completely different – but it’s almost certainly measurable, as long as you define it.
10. Plan to promote your mobile app
Marketing is crucial for the success of your app. A common misconception is that it’s too early to market your idea before you’ve started development, but with a good marketing plan that’s simply untrue.
Build up your users’ excitement for your app’s launch, get their feedback to test your concept, and claim your spot on the market before the competition gets there. If you do it right, you’ll end up with a community of loyal early adopters and additional word-of-mouth marketing.
You need to consider branding, PR, and web presence. To do so, make sure your marketing plan includes the aspects outlined below.
Branding strategy
This should include the app’s name, logo, colour scheme, and communication tone. Set yourself apart from the competition and attract the right audience.
Communication channels
Determine how to best reach your users, what kind of content they usually interact with, and how they use their mobile devices.
Content creation
Now that you know that your users respond well to video content, for example, you can plan what to create and where to publish it for maximum effect. Start sharing your content as early as possible!
Outreach
Find your industry’s influencers and reach out to them. If you treat them respectfully and deliver value in exchange for their help, you’ll build a good and lasting business relationship with them.
11. Plan your resource management
Development is not the only cost you need to be prepared for. Take into consideration some changes to the project plan that might occur during development, and think about the promotion and ongoing maintenance after your app launches.
You’ll not only need to manage the costs of your infrastructure (including your hosting provider and licensing fees), but also support and further development of your app. This will include:
- monitoring,
- crash logs,
- user feedback,
- regular updates because technologies change and develop.
Updating your app’s code when a new version of the platform’s operating system comes out, as well as switching from unsupported versions of various solutions to newer ones, are especially crucial for security. Using cutting edge technologies will also help you stay ahead of your competition by constantly improving your app’s performance and, therefore, user experience.
Find out early what resources will be available to you, and when. This way, you’ll have an easier time overcoming challenges, prevent emergencies and delays, and keep your app attractive to users.
Common mistakes business owners make when developing mobile apps
It’s easy to get caught up in the mobile app hype. After all, the mobile market is huge and keeps growing. Reaching the thousands if not millions of users who spend much of their time using mobile devices seems like the sensible thing to do. And yet, it’s easy to approach the situation from the wrong angle.
- The first mistake often observed on the market is creating an app that doesn’t solve any problems. Remember that you’re competing with a flood of attractive mobile apps. If you want to gain users, you need to address a real problem they have and want to solve.
- The second (and closely related) trap business owners fall into is building a Swiss army knife app. The one app to rule them all, which solves every possible problem you could think of. The sad news is that such lack of focus often results in an app that doesn’t solve any problem effectively. Too many options make an app less intuitive, and users end up confused.
- Another common problem is designing an app for only one mobile platform when it’s meant to function on both. iOS and Android users have different expectations and habits, which needs to be taken into consideration. Remember that you don’t usually need to develop an app for every platform out there, especially not at the beginning. But make sure you know your user group and what platform they prefer.
Planning to develop a B2B app
B2B companies can benefit from mobile apps in many ways. An app can help you optimise existing processes and gain competitive advantage through an innovative solution. You can help your team reach out and engage your customers, providing a better experience and strengthening the bond with your brand. An app can provide your employees with access to company data and allow them to be more effective.
The best B2B solutions have a simple, non-distracting interface, and features tailored to the target audience. They also have well thought-out revenue sources – an app needs to be a valuable addition to the business, either by earning its keep or by boosting revenue less directly.
How to start developing an app
There are a lot of things to consider when planning to develop a mobile app. Make sure your app is built to solve real users’ issues. Use wireframes, flowcharts and good strategic planning to inform your decisions and correctly estimate development costs.
Start building your market presence early, and leverage data to track progress on your goals. Do your research instead of making assumptions. And remember that you don’t have to do it all on your own. A good technical partner with extensive market experience will be able to help you in every step of the way, sharing their market knowledge and know-how to make sure your app becomes a huge success.
This article was first published on Mar 16, 2015