
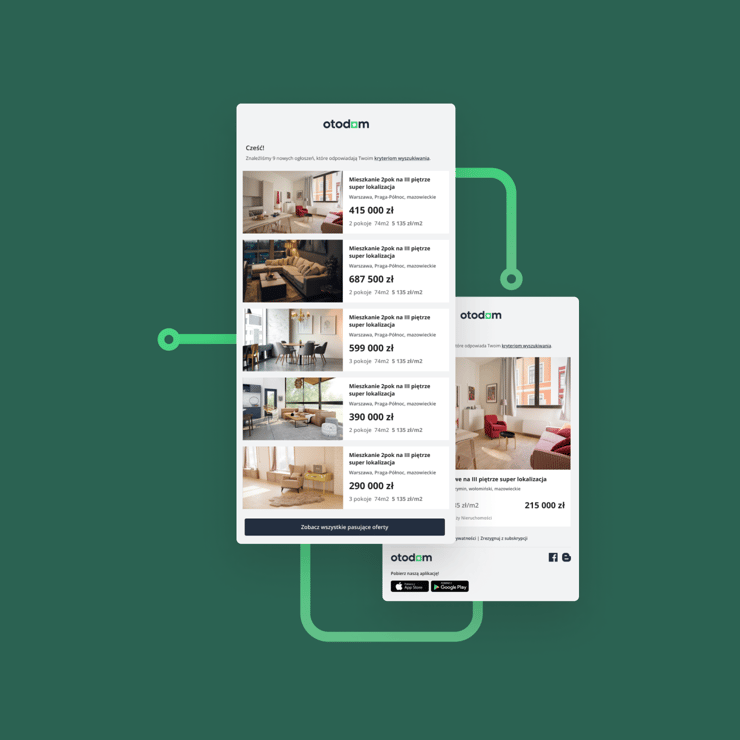
21% Conversion Increase With Product and UX Design Services for Otodom
Influencing strategic decisions and contributing measurable improvements to operations with UX design.
Industry: Real estate
Services: Product Design, UX design, UI design
Client Expectations:
- Provide talent that meets the high requirements of Otodom stakeholders.
- Work with Product Designers with a vast product background and understanding of how design influences OKRs of different teams.
- Ensure a high level of agility, with an ability to jump into different projects and quickly create added value.
- Navigate smoothly through the complex design process involving cooperation with many stakeholders and multiple teams.
Result of the partnership: New features and increases in several key KPIs.


.jpg?width=384&height=202&name=Bespoke_Hero_Background%20(2).jpg)