How To Create Mobile App Interface Design [2023 Update]

Building a user interface is a key element for making your mobile app succeed in a number of ways. It encourages new users, decreases churn, and boosts customer retention. However, the limitations and rules for app design increase the risk of failures that affect the app’s overall performance.
In this piece, we’ll discuss the common mistakes in designing an app interface and point out important factors you need to take into account while creating the user interface.
What is an app interface?
An application interface is the means of communication between a user and an application on a specific device. The app interface consists of many elements and puts multiple human senses to use, depending on the device’s construction. When focusing on desktop and mobile application interfaces, you can distinguish the following examples:
- Graphical user interface (GUI) using visual symbols, such as icons
- Command line interface (CLI) using text commands
- Touch user interface using buttons and gestures applied to touchscreens (tapping, pinching, swiping, etc.)
- Voice user interface (VUI) and natural language processing (NLP) using speech recognition
- Augmented reality interface using a lot of data to overlay digital information on the real world
- Gesture-based user interface using muscle movement detectors, eye trackers, or neuroaesthetics (wearables, medical sensors)
These days, creating a smooth app interface requires an all-around understanding of the user's habits, behaviors, and needs. In the plethora of possible interactions and features, making a design mistake has become exceptionally easy. Here's a list of common user interface design mistakes to avoid, plus a few points to consider that will help you create engaging apps.
App interface design mistakes
Missing the end goal of the app
The app market is teeming with apps that pass by overlooked, used only once, or quickly forgotten. One of the things that distinguishes frequently used apps from abandoned ones is a clear value propositionthe user will find in their first interaction. When you offer an undeniable and easily accessible benefit that invites your user to further engagement, you reduce the likelihood of them abandoning your app.
When you debate over a possible product strategy for your app, it is important to map out the user problems to solve, the role of the app in the business model, and the way the app blends into the brand's values and communication. These elements are all important in carving out a niche for your client in the marketplace.
The art of building a successful mobile app design interface is not only meant to meet your business goals, but also to understand and satisfy the needs of users. Business goals may occupy your mind more than how the user will feel while interacting with the app, so it's a designer's role to ensure the consistency and accessibility of the app, every step of the way. Before you applaud a design during a meeting with your team, make the effort to check if users with different disabilities will feel the same. I'll give you more details and tips about accessibility in further sections – keep going!
Bad first impressions
When launching a new app, it will start as a drop in the red ocean of competitors. For Millennials, an average of 67% of apps are installed on their phones but only 25% are commonly used ( Simform, 2021). It is essential to give the user enough value to return after they install and run your app for the first time. But how to do it?
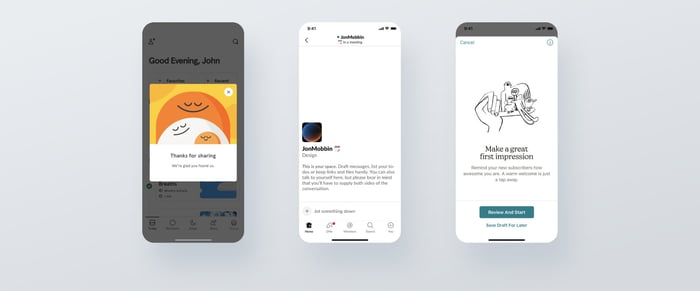
The importance of a smooth onboarding process
A simple onboarding experience that instantly draws attention to the app's benefits is the first step on the way to users' engagement. They need to get to the home screen and key features as soon as possible, without going through endless carousels of instructions. You can choose different onboarding strategies, such as in-app tutorials, pop-ups, tooltips, and others. Make sure you pick the ones that communicate the value proposition and give access to it in the simplest possible way.
The register and login step is a particularly tricky part of onboarding, as users aren't keen on giving out sensitive data without an understandable motivation. The rule of thumb is to ask only for obligatory inputs and ask gradually. A profile integration with social media apps or email service providers can streamline the login process and reduce the risk of losing a new user.
Web design bleeding into app design
When creating an app, you have to leave your inner web designer behind and usher out the mobile app designer. Users want quite different things from websites and apps, so you need to anticipate what a mobile user would want. If you translate your web interface into mobile too literally, you'll end up with text so small you'd have to squint to be able to read. A tiny, hardly clickable menu or a cluttered design will also dissuade users from opening the app again. Your goal is to make the design legible and facilitate user interaction around a smaller screen size. Adapt the font, menu, and button sizes to avoid the so-called fat finger problem (an error where the wrong information is inputted by an accident) and cut down on the app elements which aren't critical.
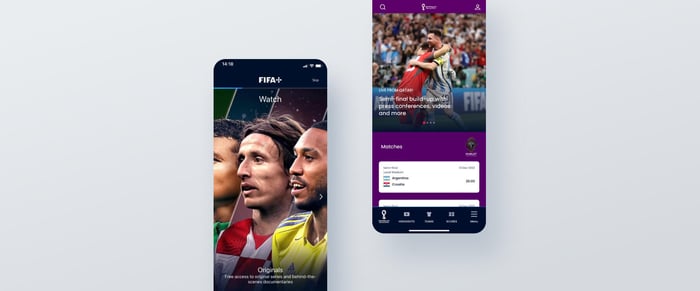
App interface design benchmark: FIFA++
To get a good gist of responsive design and ease of use, take a look at the FIFA+ app screens. While it does well in keeping up with FIFA's color scheme, it is otherwise independent of the visual perspective. It features an aired-out design, with easy-to-read text and strategically used white space.

Cluttered and inconsistent design
To make the app stand out from the crowd of competitors, you may be tempted to cram tons of flashy colors, fonts, and extra features. However, when creativity goes overboard, it affects the user experience and interface. Minimize the users' cognitive load with a straightforward interface that delivers the right content in the right place, at the right time. It will help make decisions quickly, which increases the chance of using the app over and over again.
Make sure you aren't trying to detract from the main functions of the app with too many non-essential features. Establish a consistent color scheme, typography, and navigation patterns. You also need to re-evaluate the merit of a non-standard set of icons, when standard icons may already be familiar to users and tend to be more intuitive. This will make the learning process much easier and result in a greater retention rate.
Accessibility in app interface design
In the digital-first world, a UI designer needs to take into account that about 15% of the world's population (1.3bln) have some form of disability. At this point, you need to view accessibility as a necessity in your designs, not a nice-to-have due to both user and legal requirements. What's more, improving accessibility will also greatly impact usability, which acts as a foundation for an effective app interface. It can't be denied that both are – and should always be – closely related. An accessible interface should follow the guidelines for color usage and contrast, errors management, usage of common patterns and proper legible fonts, as well as navigation and target areas.
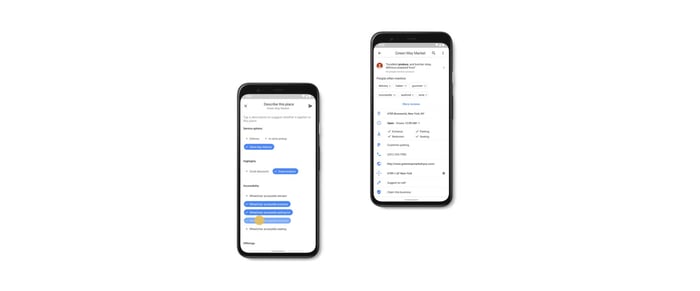
App interface design benchmark: Google Maps
When it comes to solving accessibility issues, designers behind Google Maps have certainly gone above and beyond to make every user feel equally taken care of. Google Maps supports screen readers, keyboard navigation, keyboard shortcuts, and finding wheelchair-accessible transit. Just like with other Google products, you can operate Maps using a voice interface, which we'll discuss in the next section.

Staying in the box of touch interfaces
There are still many situations where a touch interface is not very convenient or even impossible to use. Some disabilities exclude users from using certain types of interfaces. Moreover, users' hands are often occupied (e.g. holding a steering wheel or a child) or can be wet, covered in dough. There are also specific contexts, like gaming and entertainment, where diverse ways to interact with the product add fun and enhance the experience. Let's see other exciting options you can use in a mobile app: voice interface and gesture-based interface.
Voice interfaces
As human beings, we are wired to constantly communicate verbally. Talking to a device requires less effort than interacting via a touchscreen. As a result, voice interfaces have gained a lot of traction over the past few years: Alexa, Google Assistant, or Siri have become household names. However, conversations with machines are radically different from human ones, so designing a useful voice assistant takes many factors into account:
- Positive language and reinforcement mimics the way a supportive, attentive person would communicate. It helps the user feel at ease and gain confidence in communicating with the app.
- Inclusive language helps prevent messages with implicit prejudice, stereotyping, discrimination, or exclusion towards certain people or groups.
- Personalized conversation adds a natural feel to the interaction and increases the user's trust in the way the app works.
- Precision and feedback – as memory and perception work differently in the spoken word and require frequent summarizing and paraphrasing in order to perform well.
- Solid error-handling strategy prevents situations when the user needs to repeat voice commands a few times before achieving an expected result. It will help us avoid frustration and distrust which discourage the user from engaging with the app in the future.
Voice interfaces equipped with speech recognition let digital assistants perform actions based on the understanding of natural language: internet search, simple product or service ordering, and calendar updates. What they might struggle with, though, is understanding a wide variety of accents and dealing with background noise. They might also not be the perfect fit for the moments when users need privacy.
Gesture-based interfaces
Perhaps less widespread, but definitely popular in the gaming world, are remote gesture controllers. Gesture control involves using a device which connects the interface to a wearable or another device that uses muscle movement detection or cameras to determine the user's whereabouts. It is also aimed at mimicking the behaviors from the physical world and transferring them into the virtual world.
The area of gesture-based interfaces is also an exciting topic in medical research. Eye trackers or brain-computer interfaces, involving such technologies as neuroprosthetics give unprecedented opportunities. They can make a tremendous difference for people with disabilities or illnesses resulting in paralysis or inability to speak, giving them a chance to improve their quality of life.
The benefits of a gesture-based interface can create amazing results for designers and users:
- Using gestures is a natural form of behavior for every human being regardless of nationality, age, or culture.
- Simpler design and unified solutions seen in popular apps like Snapchat or Tinder help users concentrate fully on the content and absorb it in a frictionless way, eliciting a more positive and powerful emotional response.
- As laptops with touchscreens or tablets with peripherals can be also used hands-free, a whole load of design restrictions disappears, encouraging designers to discover and develop new solutions in the area of interfaces and interactions.

The mobile app design process
Product design is a complex process divided into iterations that aim to create a successful product or service. The final iteration is complete when the product fulfills both the client's and user's goals. The product design process can vary depending on different factors: app scope and complexity, target audience, available user knowledge, stakeholders' expectations, budget and timeline (which affects the development team size), as well as the design company itself.
Even though there's plenty of room for individual adjustments, a good mobile app design process typically includes these steps:
- Problem definition aims to find the application's goal and its solution. This will help you guide the further design process and ensure the final product is tailored to meet the needs of the user. To help you crystallize the app vision, you'll need to answer a set of questions from your designers. It will also give a deeper insight and better understanding of the product's specifics.
- Research phase to gather information about the target audience, the competition, and the industry using both quantitative and qualitative research. It can involve a number of methods: competitor analysis, desk research, ethnographic research, in-depth interviews, surveys, and others.
- Ideation and concept is the time when the client and the design team agree on the main requirements and the overall direction for the development. This is also the moment when the initial idea is turned into a basic draft/prototype.
- Lo-fi prototypes explore different design ideas, give a sense of how the application will function, and help you validate ideas quickly.
- User testing in a small group of users to gather feedback and iterate on the design based on the outcomes. To ensure the accuracy of feedback, respondents are selected from focus groups based on well-defined user personas.
- Visual design consists of complementary areas that form the final result: UX design, UI design, brand design, illustration, and interaction design. The main goal is not just to satisfy the subjective feelings of stakeholders, but to match business goals with users' goals by delivering an accessible, usable, and attractive product. The final UI design then goes to developers with implementation guidelines.
- Implementation is the stage where developers bring the designed UI to life. Apart from coding the app, the application needs to be thoroughly tested to ensure that it functions as intended. Once the final result becomes available to users, the product design team starts collecting data and iterating on improvements.
Mobile app design takes teamwork
A user-friendly app interface facilitates the way the users interact with your digital product. However, providing your audience with an app detached from their expectations, sprinkled with a few pretty UI views, is not enough. There are a bunch of common mistakes to avoid, including: missing out on a unique value proposition, misunderstanding the target audience’s needs, selecting a less-than-optimal type of interface, or bleeding web design into mobile design. The way to avoid such pitfalls in your app is to collaborate with a team of experts who can guide you through the complexities of the design process while adjusting the design process to fit your business, budget, timeline, and user base.