Tagged as
Ember.js
-

-

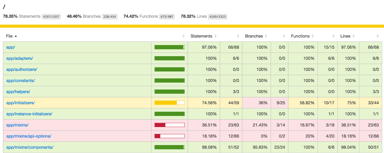
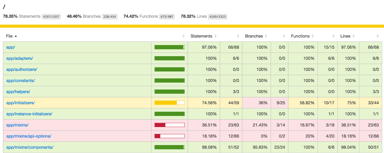
Test Coverage in Ember Applications with CI and Code Climate Integration
 5 min read
5 min read -

Data Down Action... Down in Emberjs - Using Ember.Evented
 5 min read
5 min read -

How to Avoid Shared States Between Mixins in Ember.js
 5 min read
5 min read -

Ember: Adding Catch Block for Returned Promise
 3 min read
3 min read -

What ActiveModel::Serializers Can Do for Ember Data API
 6 min read
6 min read -

11 Ember.js Resources You Must Check Out
 5 min read
5 min read